It’s here. It’s OSM. It’s our new website that we’ve just launched.
Here at OSM, we are very excited to share our newly designed website with you. We are always looking to keep up with the latest industry trends and to improve the services that we offer. That’s why we’ve decided to launch a brand new website, as a step towards enhancing your overall OSM experience!
New stuff
Changes we’ve made are significant. Here’s what’s new:
- Expanded website structure
- New sections
- Our services explained in detail
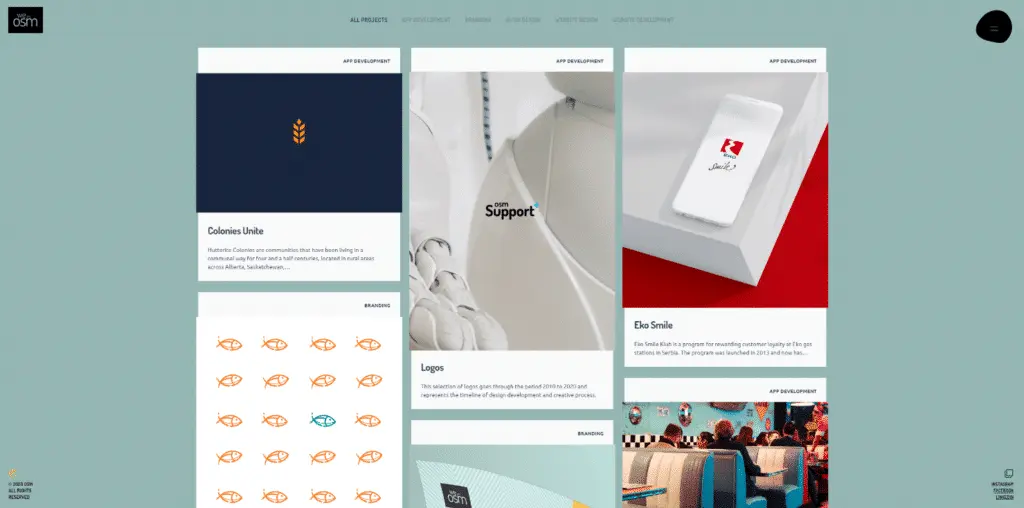
- Our portfolio
All mentioned above is wrapped up in a storyline with a unique design and of course – the OSM vibe.
Oldie but goodie. Or, maybe not?
Yes, we did like our previous site version. Our clients did as well. So, why did we decide to end our 10-year www.osm.rs journey? Because it is time for some new adventures!
The old OSM site was the main business card for all the services we offer. We’ve compiled our design ideas into a custom coded one-pager that we were really proud of. It had a bunch of animations for which we got a lot of compliments. Take a look for yourself:
As mentioned above, we want to provide our clients with only the best. Both services and experiences. That’s why we agreed that it is time to move on and improve our site, no matter how OSM it was.
Using Elementor was a good call
Before we started working on our new website, we had a bunch of ideas, a bunch of brainstorm sessions. The whole team agreed on one thing: The site needs to be in line with the new standards in design and functionality. Actually, that was the main reason why we’ve decided to move to WordPress instead of custom coding.
Surprise?
Well, WordPress was our choice since it provides simple access to everybody who needs to contribute to the site (coding noobs as well 🙂 ), the site can be optimized nicely for search engines and still we could add our custom designs and features.
In order to craft all our design ideas, we decided to use the Elementor website builder. That way we were able to build a new platform, with custom solutions – from scratch.
Let’s just say that we’ve created a site that is dynamic, functional, easy to contribute to, and of course – OSM. On top of that, we’ve created a unique color scheme so that each of our services can be presented with its own color and pattern.
When you give us lemons, we make lemonade
The Elementor’s Hello theme was our choice from the beginning. It was easy to add our custom solutions and to customize it according to our vision. Of course, we’ve used some Widgets and Plugins to help the magic happen.
“Crocko plugins in combo with ACF are used for achieving dynamic background color and customization of elements of each page. For example, pages in the menu are different colors on each page”, explains Jovan, our lead designer on this project.
It takes two to tango – we are very proud to announce that the team from Elementor recognized our efforts! They’ve listed us in the Elementor Sites of the Month showcase issue, next to many very creative and engaging site solutions.
In the mentioned post, the guys from Elementor praised the way we’ve used the Gallery widget:
“OSM found a truly creative way to take the Gallery widget to the next level. Using the multiple gallery mode to enable interactive filtering presents the gallery content as a vast, comprehensive portfolio with many work samples.

When you put a lot of effort & love into what you do, you won’t lack results. Elementor’s appreciation really gave us the wind in our backs to work even harder.
Good artists copy, great artists steal
Well, Picasso’s quote might sound a bit harsh, but here’re some insights about our website’s design. They can come in handy when crafting a website of your own. Perhaps you will make it on the Elementor’s list as well!
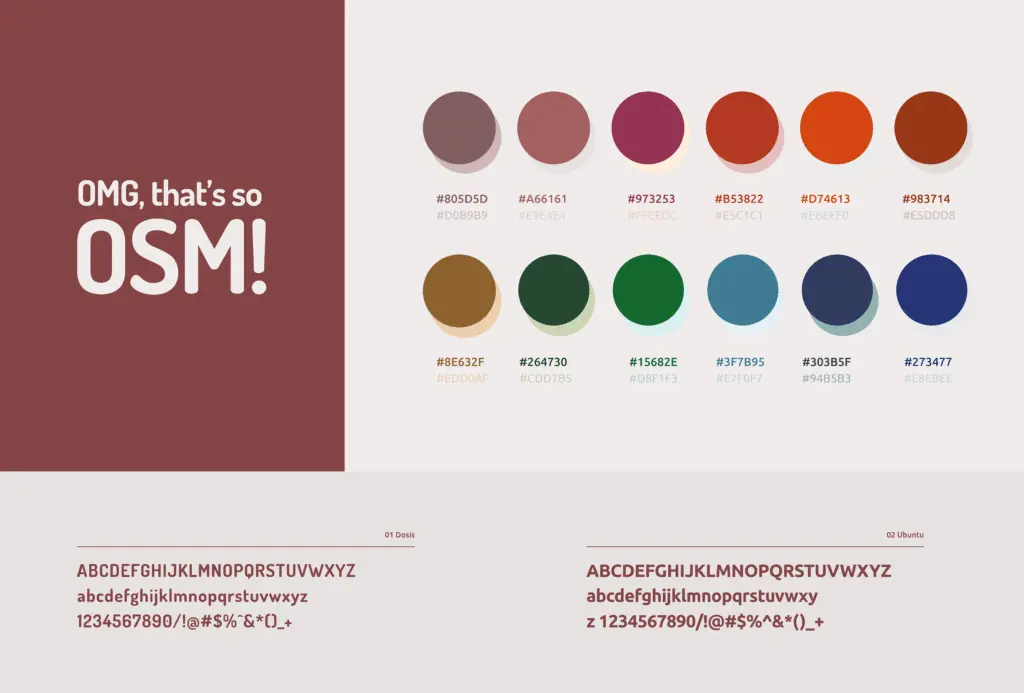
- Work on your color system. We’ve made two sets of palettes, “combined to create unlikely combinations that are dynamic, yet manage to retain discernible contrast.”, as we’ve explained in our recent post about OSM’s branding.
- Make sure that you choose a font that fully supports the script(s) you use. In our case, it is Ubuntu that has all the necessary symbols for English, Serbian and French language. And they look nice.
- Create a unique set of characters that will complete your story. Our set of 24-character is a mix of circular, square, and triangular shapes.
- Speaking of characters – when creating opposing ones, ensure that they look good together.

Parlez-vous francais?
Our new website speaks English, French, and Serbian. Shifting to a multilingual website is another step in providing just the best experience for our clients.
Furthermore, as we mentioned, our goal is to keep up with the industry standards.
At present, having a multilingual website is still in its early stages, leveraged mostly by the big industry players. However, the trickle-down effect will naturally occur and we want to be prepared.
What’s in it for you?
Even if you are not seeking for design or development services we have to offer you can still find plenty of useful content on our website. Our experienced team will share their knowledge, insights, and ideas on our brand new blog. Our goal is to keep you in the loop with the latest trends and news, give you a bunch of useful tips&tricks and ideas to get inspired.
Let’s just say that we are creating a blog with an aim to make it a go-to online place for dev and design-related topics.
Here’s a tip
So, now that you’ve seen how much work we put into weareosm.com let’s just share you should rethink your business’ visual identity:
- It sets the first impression of your business
- It sets the first impression of your customer service
- It builds trust with your audience
- Your competitors are having a good website
- It helps to build up your brand
How to make the first step towards having a website that you are going to be proud of? Just let us know. We promise a quick response. We are here for you. We are OSM.



